昨天介紹了專案開發工具及簡單的建置環境,但我一開始並不理解為什麼Vite專案裡的SCSS要劃分那麼多種,他們對於pages資料夾裡的html又有甚麼影響,那麼話不多說,我們就開始介紹吧
其實SCSS跟CSS的功能是大同小異的,這裡指的功能是對於網頁的樣式控制,我們也可以寫很多CSS來分別控制不同網頁,也能設定一些通用CSS來控制通用樣式,SCSS同理,只是他更好搭配bootstrap甚至於框架的東西。而拆分成那麼多資料夾其實也只是為了方便理解這些CSS的功能,例如我們拆成了base、layout、pages、utils四類folder,首先看看**_base**資料夾,這裡提一下有加上底線_的檔案及代表他是被人用來引用的,通常不會被單獨編譯,而是被引入到其他檔案共同編譯,能看到這裡除了all.scss之外的都有底線,表示大家都是被用來引入,稍後會檢視all.scss裡面的內容
1._reset.scss:用來重置CSS的地方,由於每個瀏覽器都有自己的預設樣式,因此通常會需要做清除樣式的動作,也就是CSS-Reset,但bootstrap本身已有清除樣式,因此可以不用寫reset(可參考文末)
2._base.scss:大部分會用來寫基本標籤的樣式,例如body寫套用的字體、a連結不要有底線、img圖片大小等,基本上就是給標籤類當基底的CSS
3._font.scss:字型複雜的網頁會用到,有些會決定各標籤固定套用的字體,例如h1用標楷體、p用微軟正黑、li用微軟雅黑,抑或是中英文有分別的字體,範例如下
h1 {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Arial, sans-serif;
}
p,span {
font-family: "Microsoft JhengHei", Roboto, "Helvetica Neue", Arial, sans-serif;
}
1._footer.scss:網頁中常見的頁尾,僅用來控制footer.ejs的樣式
2._header.scss:網頁中必備的頁首,僅用來控制header.ejs的樣式
3._sidebar.scss:網頁中可能會用到的側邊欄,僅用來控制sidebar.ejs的樣式
1._index.scss:專門控制首頁html的樣式
2._lesson.scss:專門控制lesson.html的樣式
此部分牽涉bootstrap的自訂樣式,因此沒有標準的SCSS類別。由於bootstrap雖有提供固定的className可以套用CSS,但並不足以讓我們完成設計稿,需要自行設定顏色、字級、邊距等來客製化需求
1._custom-colors.scss:用來客製化顏色,多數人會使用SCSS變數來定義
2._utils.scss:此區塊是我用來解決文字大小在響應式不會套用樣式的方法
3._variables&dark.scss:此區塊為直接改寫bootstrap(從node-modules拉出來)的CSS樣式,透過新增className及map,我們可以使用自定義的樣式,但這塊目前我也還一知半解
1._button.scss:將按鈕套用固定樣式,作為元件來使用
2._card.scss:將卡片套用固定樣式,作為元件來使用
1._swiper.scss:第三方套件,如滑動式區塊
2._calander.scss:第三方套件,如日曆元件
1._dark-theme.scss:通常為網頁視覺切換樣式,如黑暗模式及明亮模式等
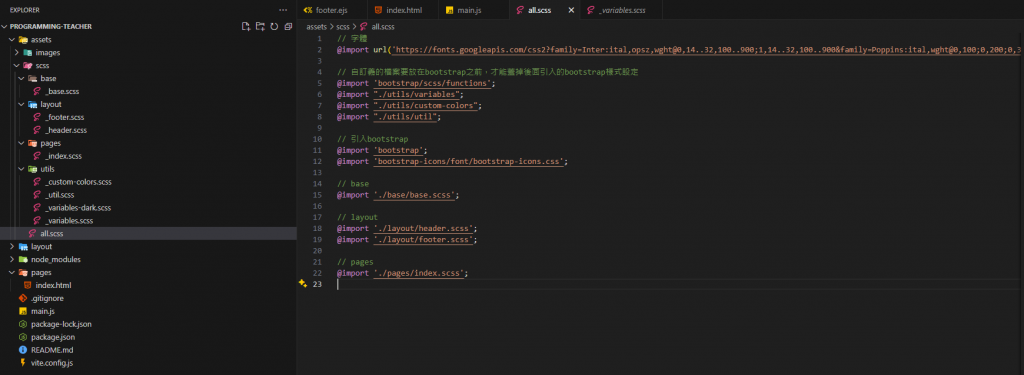
以上為資料夾分類細節,最後都會有一個all.scss來引入所有SCSS,且引入順序很重要,圖片如下
而這個all.scss會被main.js引入,import './assets/scss/all.scss';,以套用效果
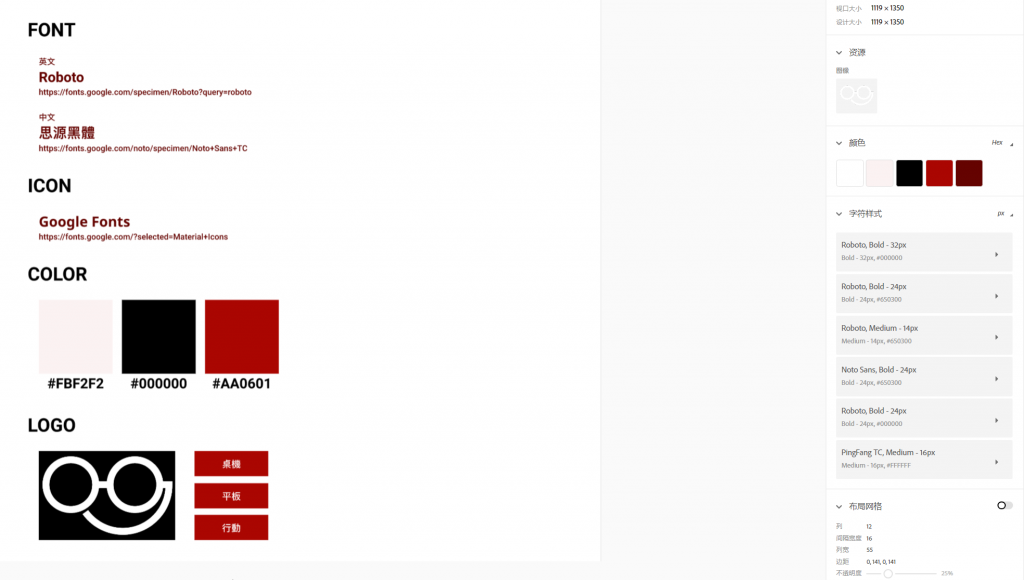
一般來說,設計稿會有Design Guide可以參考,包含字體、色票和圖示等,字體可以到設計稿提供的網址去import或用link的方式加到CSS裡面,色票則是參考前面_custom-colors的方式來自訂,以下是一個較完整的範例,當字體、icon及圖片素材都成功設置好時,接下來就真的可以開始切版了
另外設計稿可能有Sketch、Figma、Adobe XD,但設計的指南應該大同小異,會建議將設計稿拷貝一份給自己切版用,不然一不小心改到原版的設計,設計師應該會不太高興喔XD